Standalone PD Measurement page - without integration needed
This article is for you if you don’t have internal resources to integrate PD Measurement directly into your website
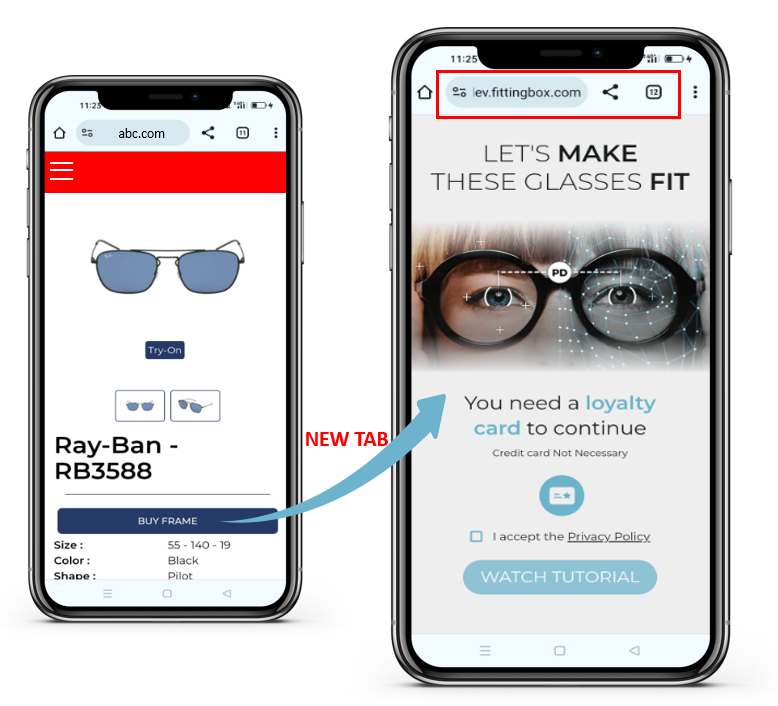
The standalone link can be shared with your customers (for example, in a confirmation or support email).
It opens in a new browser tab where end-users can perform their PD measurement independently.
What is a standalone link and why use it?
If you don’t have access to development or integration resources, FittingBox can host a dedicated standalone page where users perform their PD measurement — according to your contract.

You’ll find more details in the documentation under “Where to implement” → “Standalone in a new tab”.
Customization
Because a standalone page doesn’t require integration, customization options are limited.
However, you can adjust the following visual elements directly via URL parameters:
-
Theme (Dark / Light)
-
Main color of the page
-
Font color (text)
-
Validation guideline colors
All customization is applied by editing the standalone URL parameters.
Customize your standalone page
You can personalize the standalone page to match your brand identity and website design.
Note:
If you want to use a specific color, the code must be in hexadecimal format and the # symbol must be replaced with %23.
For example: #FFB706 → %23FFB706
All examples below use a mock API key. Replace it with your own personal API key (provided by FittingBox).
Default link (no customization)
https://pd-measurement.fittingbox.com/?apiKey=[yourApiKey]
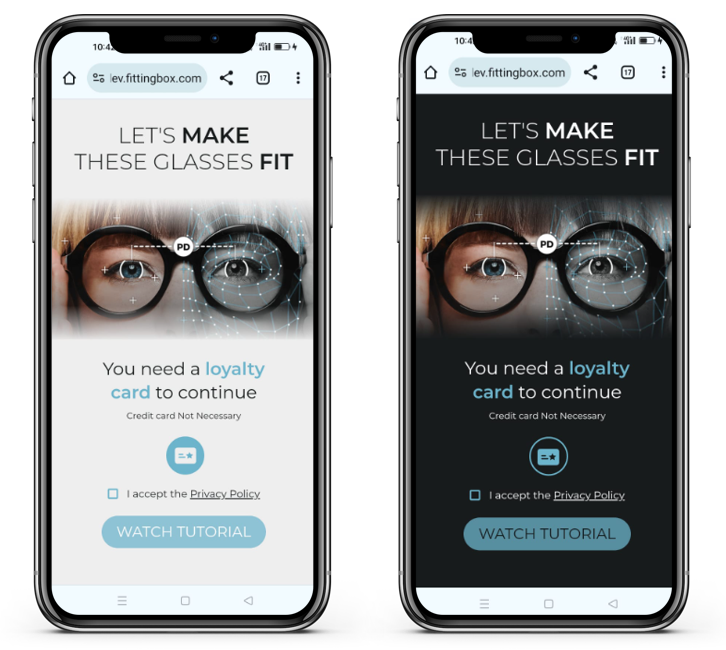
Choose between Dark or Light mode

By default, the standalone page uses the light theme.
To enable the dark theme, add the parameter
darkMode=true.Example:
By default, both themes (light and dark) use the main color #6CB4CC (blue).
Example with theme parameters:
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%236CB4CC","colorWrong":"%23107c10","buttonTextColor":"FFF","instructionColor":"%23D08B8B","colorMid":"%23351AE1","colorValid":"%23d3a020"%7D
Choose the main color

If you want to use yellow (#FFB706) as the main color:
Replace
#FFB706 with %23FFB706.Example:
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%23FFB706","colorWrong":"%23FF0000","buttonTextColor":"FFF","instructionColor":"%23FFFFFF","colorMid":"%23FFA400","colorValid":"%2378C700"%7D
By default, the instruction (font) color is:
-
%23FFFFFFfor dark mode -
%23181B1Cfor light mode
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%236CB4CC","colorWrong":""%23FF0000","buttonTextColor":"FFF","instructionColor":"%23FFFFFF","colorMid":"%23FFA400","colorValid":"%2378C700"%7D
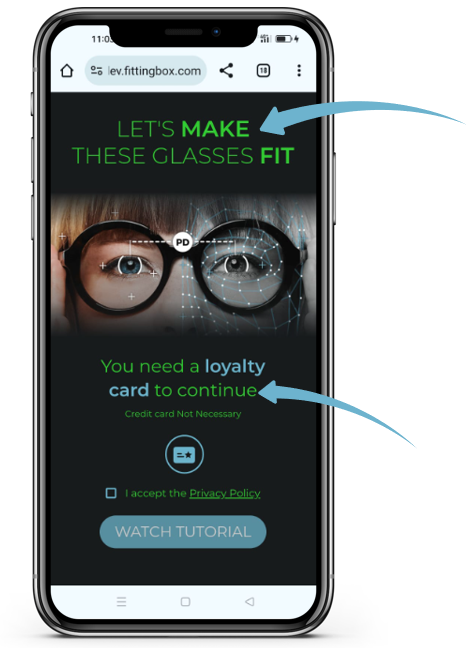
Choose the font color

If you prefer a green font color (#32CD32):
Replace
#32CD32 with %2332CD32.Example:
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%236CB4CC","colorWrong":""%23FF0000","buttonTextColor":"FFF","instructionColor":"%2332CD32","colorMid":"%23FFA400","colorValid":"%2378C700"%7D
Default validation colors:
-
colorValid:%2378C700 -
colorMid:%23FFA400 -
colorWrong:%23FF0000
Example with the validation colors and dark mode:
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%236CB4CC","colorWrong":"%23FF0000","buttonTextColor":"FFF","instructionColor":"%23FFFFFF","colorMid":"%23FFA400","colorValid":"%2378C700"%7D
Change validation guideline colors

To replace the default validation colors with yellow (#FFB706):
Replace
#FFB706 with %23FFB706.Example:
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%236CB4CC","colorWrong":"%23FFB706","buttonTextColor":"FFF","instructionColor":"%23FFFFFF","colorMid":"%23FFB706","colorValid":"%23FFB706"%7D
Examples
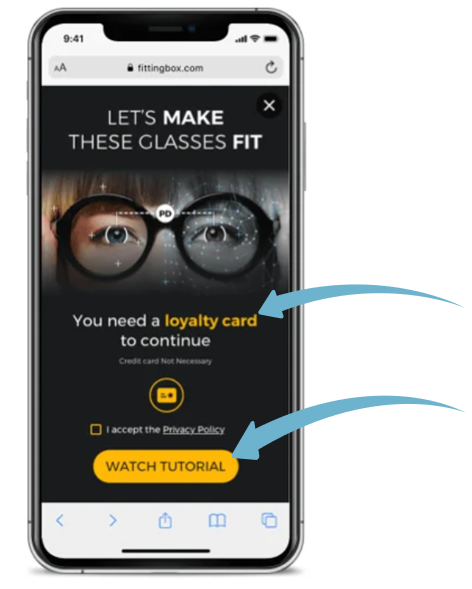
Example 1
Dark mode
-
Font color: pink (
#D08B8B) -
Main color: gold (
#BEAE51) -
Validation colors: default
https://pd-measurement.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&darkMode=true&theme=%7B"mainColor":"%23beae51","colorWrong":"%23FF0000","buttonTextColor":"FFF","instructionColor":"%23D08B8B","colorMid":"%23FFA400","colorValid":"%23FFB706"%7D
Example 2
Light mode
-
Font color: dark gray (
#181B1C, default for light mode) -
Main color: gold (
#BEAE51) -
Validation colors: default
https://pd-measurement-develop.dev.fittingbox.com/?apiKey=6hrA4AZa3FZ0K3cC1mqY3UnbjOlsLvCfqlyMaend&theme=%7B"mainColor":"%23beae51","colorWrong":"%23FF0000","buttonTextColor":"FFF","instructionColor":"%23181B1C","colorMid":"%23FFA400","colorValid":"%23FFB706"%7D
Limitations
-
The standalone page cannot be embedded directly on your website (it always opens in a new tab).
-
Automatic retrieval of PD measurements from the standalone page is not available.
Requirements
-
API Key for PD Measurement
Provided by the FittingBox team once your contract is signed.
Example (non-functional):6hKjd9zh5gDa7C1mqY3UnbjOlsLvCfqly45hd1 -
Options selected
Depending on your preferences (theme, colors, etc.).
URL Parameters
-
apiKey -
referrer